重构版本小细节
有部分因为编辑器和hello-uniapp版本(我看的hello-uniapp版本已经是uniapp编辑模式的nvue版本了)的原因造成的一些细节上的小问题,给大家备注一下
1. uni-badge兼容性问题
在新版本的 hello uniapp 中已经固定了宽度所以在强化 badge
组件功能章节可能会遇到下面的问题

强化修改后无法正常显示
解决办法:
html
<template>
<view v-if="text"
:class="inlineClass"
class="uni-badge" style="padding: 0 10rpx;" @click="onClick()">
<slot /> {{ text }}
</view>
</template>
<script>
export default {
computed: {
inlineClass() {
const { inverted, type, size } = this
let badge = `uni-badge--${type} uni-badge--${size}`
if (inverted) {
badge += ` uni-badge--${type}-inverted`
}
return badge
}
}
}
</script>代码整体复制替换即可解决当前存在的问题
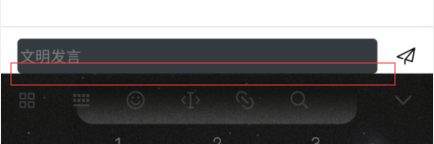
2. 键盘弹出后输入框的部分边框被覆盖
在聊天输入框组件开发章节中点击输入按钮上推后会出现下面的效果

输入框和键盘之间的间隔没有了
解决办法
html
<view style="height: 100rpx;" class="fixed-bottom flex align-center border-top bg-white">
<input type="text" value="" cursor-spacing="10" class="flex-1 ml-3 rounded bg-light" style="padding: 5rpx;" placeholder="文明发言" />
<view class="flex justify-center align-center font-lg iconfont icon-fabu animated faster" hover-class="jello text-main" style="width: 100rpx;"></view>在 input 中加入 cursor-spacing="10" 即可解决这个属性的意思是:指定光标与键盘的距离,单位 px 。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离
- 新版社区的
onready和onload在子组件不生效
改为 mounted 周期函数
user_chat发消息之后不能自动回滚到底部
js
pageToBottom(){
let lastIndex = this.list.length - 1
if (lastIndex < 0) return;
this.$nextTick(()=>{
this.scrollInto = 'chat'+lastIndex
})
}